本文将介绍如何用CSS画一个太极图

首先 画一个方块黑白各一半
1
2
3
4
5
6
7
8
9
| body {
background-color: lightslategray;
}
.yy {
width: 0px;
height: 600px;
border-left: 300px solid black;
border-right: 300px solid white;
}
|
如图

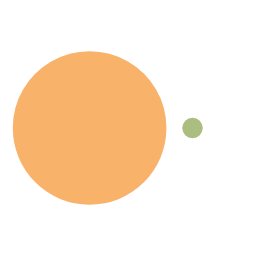
再画白色部分的园(先画方块)
1
2
3
4
5
6
7
8
| .yy::before {
content: '';
display: block;
width: 100px;
height: 100px;
border: 100px solid black ;
border-image-repeat:
}
|
如图

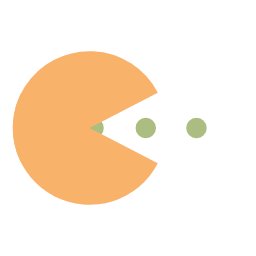
再设置它的半径为100%
图3

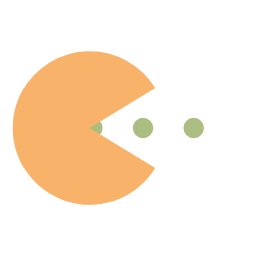
再让圆居中对齐
1
2
| background-color: white;
margin-left: -150px;
|
图4

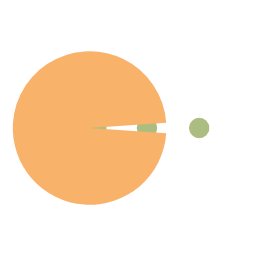
接下来在白色下面画一个宽高100px的方块,在上面加一个100px白色的外框,和上面一样让它的半径100%再加上黑色的背景色,一个小黑球就完成了
1
2
3
4
5
6
7
8
9
| .yy::after {
content: '';
display: block;
width: 100px;
height: 100px;
border: 100px solid white;
border-radius: 100%;
background-color: black;
}
|
图5

然后同理让整个图的半径100%就变成圆了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| body {
background-color: lightslategray;
}
.yy {
width: 0px;
height: 600px;
border-left: 300px solid black;
border-right: 300px solid white;
border-radius: 100%;
margin-top: 60px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.yy::before {
content: '';
display: block;
width: 100px;
height: 100px;
border: 100px solid black ;
border-radius: 100%;
background-color: white;
margin-left: -150px;
}
.yy::after {
content: '';
display: block;
width: 100px;
height: 100px;
border: 100px solid white;
border-radius: 100%;
background-color: black;
margin-left: -150px;
}
|